Spoon-fed
Transforming the in-home dining experience during COVID-19
User Research / Design Strategy / Product Design

How might we better serve those unable to dine out and encourage others to stay in?
Spoon-fed; tinder for food.
A digital solution that allows you to discover new foods in your local area, modify your meals to meet your mood, and set dietary restrictions to filter for what you can eat.
Swipe through different meals and save your favorites. Explore, eat, and repeat.
Problem.
The COVID-19 pandemic uprooted the traditional dining experience in the United States. While some of us were hesitant to leave our homes, others continued eating out. In July, the Center for Disease Control found adults with positive COVID-19 test results were twice as likely to have reported dining at a restaurant then were those with negative test results (2020).
Dining out increased not only our chances of infection, but also the risk for restaurant workers. Dr. Buhr, a physician at UCLA Health, found that one restaurant worker may be exposed to 200 or 300 people not wearing a face covering every day (Sontag, 2020), placing great burden on our frontline workers.
I wanted to design a solution to keep people safe; reimagining in-home meals to offer people what they crave when choosing to dine out.
Process.
User Research | Synthesis | Ideation | User Testing
My Role.
Design Researcher & Project Manager.
For a class project, I worked in an interdisciplinary team of three students, where I managed the project activities, conducted research, led ideation sessions, developed wireframes and prototypes, and tested solutions with users.
Duration.
3 weeks

"Food is something you either eat to stay alive, or relish and want to enjoy. Now, it's eat to stay alive."
- Interview Participant
User Research.
I employed three research methods, including interviews, in-restaurant observations, and experiential research to understand the current in-home dining experience and define user needs of individuals across a spectrum of risk tolerance.
Methods & Tools.
Virtual one-on-one interviews
Observations
Experiential Research
User Interviews.
Our team facilitated 17 virtual one-on-one interviews to understand the current in-home dining experience.
I began with exploratory interviews to understand broad sentiments and needs. I focused conversations on current in-home dining challenges, longings, and future aspirations post pandemic.
Given the expedited timeline, I started introducing potential ideas into the end of my later interviews to gather early user feedback. This approach allowed me to generate and co-create additional ideas with users.
Experiential Research.
Our team performed experiential research by ordering take out from a local restaurant and dining in, using a popular platform for pick up.

After researching potential locations, sharing the menus, and agreeing on a restaurant, I manually aggregated and placed our order for pick up.

When opening the box, we realized that there were no labels to help distinguish the components of the meal.

We read the instructions on the box and began prepping our meal, heating up different ingredients.

Soon after, we realized that we could not remember which dish was vegetarian, so we started searching for photos online of each dish to help distinguish the meat dish from the vegetarian dish.

After a taste test to determine the meat dish, we set the table, using a number of dishes to make the meal feel less like take out.

Initially, we were disappointed with the size of our to-go cocktails given the high price, but were pleasantly surprised by the result.

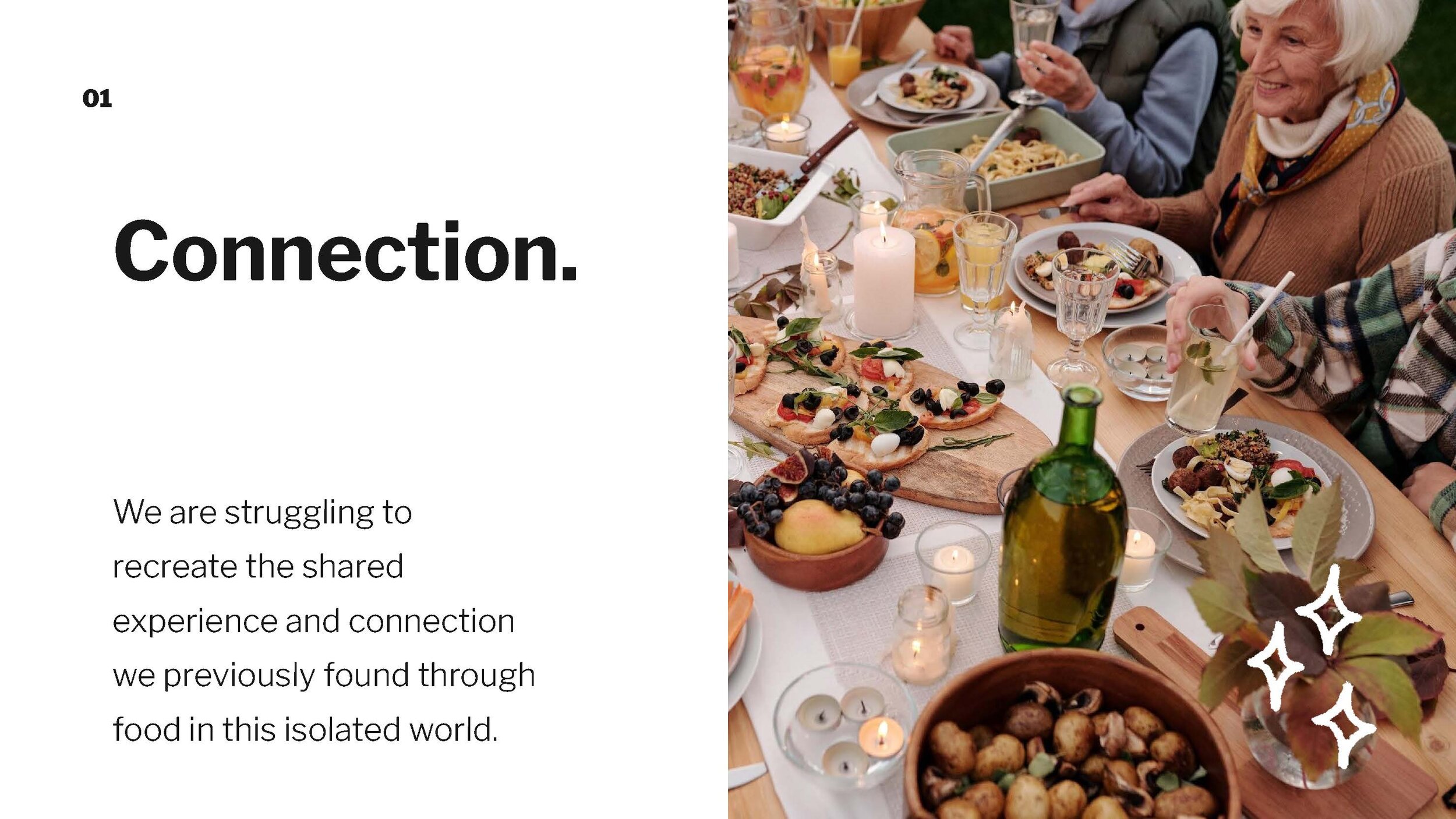
We enjoyed sharing a meal and connecting with each other, knowing that we were in a safe enviornment.
Synthesis.
With the data, the team used affinity mapping to identify user needs from interviews and journey mapping to identify high and low points of the in-home dining experience. Findings informed guiding principles for solutioning.
Methods & Tools.
Affinity Mapping
Personas
Journey Map
Personas.
We developed five personas to capture varying user needs, behaviors, and emotions regarding in-home dining during COVID-19.
The needs of each persona vary in the context of dining out. Their initial reactions are outlined below.
Explorer Erica: How can I recreate those
special meals without actually going to a restaurant?Social Sam: How can I still meet my friends and share a meal safely?
Cautious Chris: How do I ensure restaurants and delivery workers are taking the necessary precautions?
Monitor Melvin: How can I watch what I eat, while satisfying my cravings?
Pragmatic Parisa: It’s great that we’re saving so much money!
Guiding Principles.
I synthesized the qualitative data collected from interviews into four key insights to serve as guiding principles for solutioning.




Ideation.
Using the four guiding principles, the team developed 100+ ideas. Through persona prioritization, discussion, and co-creation, we crafted four concepts to test with users, leading to the selection of Spoon-fed.
Methods & Tools.
How Might We
Concept Development
Survey
Idea Generation.
The team brainstormed and discussed 100+ ideas to meet our users’ needs.
The team developed eight How Might We questions for brainstorming using the four guiding principles (shown below). Each question aimed to be unique and thought provoking.
I facilitated an ideation session for our team to generate 100+ ideas to meet user needs. With our results, my teammate used a tool to find commonalities, creating a web of ideas (to the right).
As a team, we discussed our ideas and prioritized four for user testing based on alignment to the guiding principles, viability, and feasibility.
Concept Testing.
Our team further developed four concepts to test with users.
For each concept, we developed a mood board and brief description with key features to elicit feedback.
Given the time constraints, we developed a survey to quickly gather user input. We distributed the survey to our 17 interview participants as well as MIT students to increase response rate. We received 52 survey responses.




Concept Development.
After analyzing survey responses, we selected Food Match to begin building.
Survey results indicated Food Match to be the most desirable concept. Given this finding, we held another ideation session to further refine the solution by clarifying key details (i.e., description, target users, solution impact, how it’s used, when it’s used, and what it looks like).
Through this ideation discussion, we defined the solution’s key features. We then prioritized critical features for the initial sprint.
User Testing.
The team tackled two key features in our first sprint: dietary preferences and browsing. I developed and tested the dietary preference user flow using paper, low fidelity and high fidelity prototypes, synthesizing feedback and iterating the design to enhance the user experience.
Methods & Tools.
Wireframes
Prototyping
Figma
Usability Testing
Prototype Iterations & Feedback.
I developed and tested the dietary preference user flow, moving through four iterations in the first sprint.
#1: Paper Prototypes.
What I Tested: I tested the initial login flow, where users created a profile and indicated their dietary preferences, using paper prototypes.
What I Found: User testing revealed confusion with the categorization of dietary preferences. Users indicated a need for more delineation to ease preference selection.
What Changed: I iterated the flow to provide more detailed dietary preference options, as seen in the “Diet Restrictions” frame below.
#2: Low Fidelity Wireframes.
What I Tested: The updated wireframes provided users with more opportunities for customizing their results and selections based on their dietary needs.
What I Found: After testing, it became evident that the login process was too long. Many users wanted to quickly start using the application and share less personal information.
What Changed: I changed the user flow to collect only the critical information upon login. User preferences would be gathered later through their use of the application, and users would be prompted to verify their preferences through notifications.






#3: High Fidelity Wireframes.
What I Tested: The following iteration reduced the effort required to sign up. Account set up and dietary needs remained in the flow to establish profiles and ensure results provided were safe for consumption.
What I Found: In testing, the length of the login process remained a barrier and users with serious dietary restrictions voiced concerns with the anticipated results after setting their constraints. To address these concerns, users indicated the need to be convinced of the application value in finding safe foods at the start of use.
What Changed: I iterated the design to build an onboarding flow that illustrates the benefits of using the application for finding food that meets your needs. I removed profile creation from the login process to the checkout process to limit the input requested to dietary needs.
“I’ve been trained to not want to not use those filters because my expectation is that the output is going to be useless”




#4: Clickable Prototype.
The final iteration for this sprint resulted in an onboarding flow that illustrates the key features of the MVP and further expedites the login process.
This version is a draft that was completed in a short time period. If continuing this work, the onboarding flow would need to be tested for comprehension. It also includes features that need significant user testing.
Next Steps.
As a school project in graduate school, the team did not continue taking this idea forward. However, if we were to carry on this work, our next steps are outlined.
Design Usability: Continue testing the onboarding flow to check for comprehension, iterate on the search and save features to enhance usability, and begin defining the checkout user flow.
Business Viability: Conduct market research to understand the competitor landscape and identify how to better differentiate Spoon-fed from other products.
Technology Feasibility: Conduct analysis to begin defining the tech stack and identifying potential plugins and APIs for development.







